I started my first HTML page back in college in 1997 before the internet was ‘thee internet.’ Since then, I’ve architected and built sites for start-ups to public-traded companies with hundreds of thousands of users and yet even in 2014 the question of cost is a tricky one.
Here’s why…
Today, I think it’s a fair assumption that most people view websites as a commodity. Due to recent hard economic conditions—that seems to be letting up—small business owners and start-ups can’t afford to spend big money on a website which they see as just ‘a website’. With the bad economy brought the emergence of crowdsourcing and discount website building companies. Websites now have a terrific low barrier of entry—with little differentiation in how they function which has brought the perception of their value down.
Savvy companies and brands know that their website is an invaluable marketing and sales tool that allows them to achieve their sales and marketing goals. It supports their marketing and sales efforts and provides assurance to their customers and employees in the form of innate trust. Through social media, content, video and imagery, modern companies understand that the look and feel of a website is just the first step in a broader strategy.
Below I’ve compiled 4 things to help you understand how and why a website is priced and what separates the free websites or discounted website builders from a true marketing tool that transforms your business.
1. Start with your goals
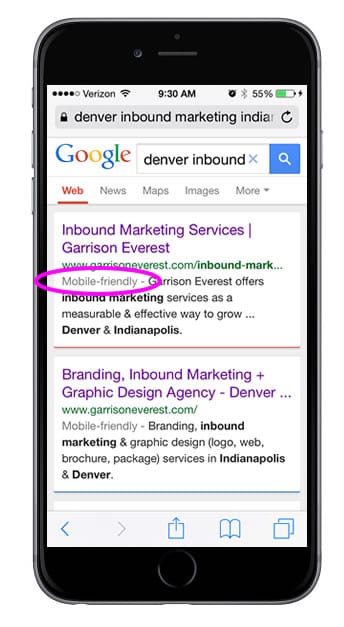
When we start with a new client the first thing we ask is: “What are your goals?” Is your goal just to have a great looking site with great pictures and products and photography or do you really want it to be more than a pretty face? Today, having a website is just the first step. That free website you started and launched a few months ago isn’t enough to build a business or a steady stream of revenue in today’s digital landscape. Businesses must adhere to a specific set of standards, rules and best practices if they hope to ever be found online according to Google’s recent algorithm changes. If you can’t get found, then what’s the point of having a website? Sure, you can have it on your business card and point your customers/clients to it, but in today’s competitive environment is that enough?
If your goals are to increase traffic, there are ways to do that through blogging, social media and search engine optimization. If you want to generate leads, there is a process that creates offers your visitors can’t resist; offers so good that they will gladly trade their contact information for your offer that allows you to continue the conversation. If your goal is customer acquisition, there are methods through things like workflows and lead nurturing that can be utilized to move a potential buyer further down the sales funnel to the close stage. All of this begins with your goals. Design and functionality should be built around your goals and not a cookie-cutter, one-size-fits-all solution.
Bottom line:
- Research
- Traffic generation
- Lead generation
- Customer acquisition
- Search engine optimization
- Content creation
- Social media management
- ROI analysis and reporting
COST = $500 – $15,000/mo. (depending on how fast you want to achieve your goals)
2. Build a solid foundation
Once your goals are set and we know what kind of website you want to build we start with building a strong foundation. There are numerous platforms and applications out there to build a website. You can even start with a blank html page and start building one from scratch. Each are different and come with a set of standard features and functions. Names like Drupal, WordPress, Joomla and Expression Engine come to mind. We use an open source platform called WordPress. WordPress comes with a basic content management system and thousands of free plugins that function like apps on your iPhone. Plugins add extra functionality to a WordPress site like spam blockers, newsletter signup forms, contact forms, maps, buttons, sliders, Facebook feeds and more. It’s also one of the easiest platforms out there for our clients to use—which is why we use it—and it’s for a great price (FREE!). Hosting is also quite cheap to come by. We host with Rackspace Cloud that provides our clients with a cost–effective hosting solution backed by Rackspace’s fanatical support guarantee.
Bottom line:
- WordPress: FREE
- Hosting: $4.99 – $14.99/mo.
- Domain: $9.99
- Premium domains: $50+
COST =$4.99 – $100
3. Design, integrate and optimize to get found
You can go out and by a theme for WordPress for around $40. However just plugging in a theme assures your website will look like a thousand other websites out there. We offer two cost-effective options that take a theme as a base design and modify or “skin it”. “Skinning”
means taking a native theme design and customizing it to your brand’s unique look and feel. This way the theme takes on a completely different look while customized to your specifications. If you were to build a website from scratch, or through a base code program like Bootstrap the costs would top into the tens of thousands. Fortunately today, small businesses have the option to start with a theme and modify it to match their desired look and feel for a reasonable price.
Additional design costs begin to incur in the form of content. Content can be anything from written text, custom graphics, buttons, background patterns and more. All these add to the time and effort the team must put into the project. You may need diagrams, a video, or downloadable collateral to help customers understand complex products or services. All of this will need to be taken into account.
Then comes photography. No one EVER wants to invest in photography—which is a shame. You basically have the choice of buying quality images or low-quality images. High-end stock photo sites like Getty and Corbis start at $250+ each. Mid-grade sites like Veer and Jupiter start around $50+; and low-quality sites like Shutterstock and iStock prices start at $5+. However the quality shows. Cheap images don’t add visual value to your website and they look cheesy. Most visitors will pick up on this and leave and forget your site ever existed. Photography is always a huge line item in any web project. So be prepared to invest to make your site look polished.
At the end of a professional webdesign design process you also will need to optimize the site for your keywords. Search engine optimization consists of having relevant title tags, descriptions, image alt tags, on-page links and inbound links all based on the keywords someone would punch in to find you. Google accounts for almost 90% of all search traffic so everything is typically geared toward their requirements.
Bottom line:
- Theme = $40
- Customizing (Skinning) = $1,500-$2,000
- Custom graphics = $800-$1,200
- Photography = $500
- Good photography = $1,000
- Search engine optimization = $400
- Content creation (provided by web company): $1,500-$2,000
COST = $40 – $10,000
4. Have a back-up plan
After the site is launched the site isn’t over. Websites should not be viewed as a “one and done”. Now you have to factor in the possibility of any malicious attacks, customer service problems, billing errors etc. that add to the costs of maintaining the site. Most sites can go for years without any major issues, but you will need to keep someone on hand who can address any required updates and any other issues if they arise. The old saying: Anything that can go wrong will go wrong —is true. I can’t tell you how many times we’ve had clients going into a meeting and their website goes down.
Bottom line:
To wrap up, pricing a professional website is a very difficult thing to do. As a small business you are trying to cut costs and do things right. You have to start with your goals and work backwards on what you have to spend. Only by setting goals that are SMART: specific, measurable, attainable, realistic and timely can you accurately quantify ROI and what a realistic investment is.

 5 things that slow your website down:
5 things that slow your website down: