If I had to guess, I would estimate that over half of all U.S. businesses have yet to change their website to a responsive web design format (viewable on smart phone, tablet and desktop).
What most brands don’t know is that 50% of mobile phone users, use mobile as their primary internet source. This statistic will only continue to grow in the years to come. If your business has not made the move to a responsive website design format yet, here are a few best practices and things to keep in mind when you do.
What is Responsive Design?
Responsive means that it fits on three screens: mobile, tablet and desktop. Responsive web design is accomplished by CSS (Cascading Style Sheets). CSS is what developers use to design a webpage. From a marketer’s perspective it’s like a branding guide for your website. It tells the browser how to interpret the HTML that contains the CSS. Why does this matter? It means that if creating a mobile-specific website or app is out of budget — you can still deliver a great experience through responsive design.
Here are a few key statistics you should know:
- 91% of all people on earth have a mobile phone
- 56% of people own a smart phone
- 80% of time on mobile is spent inside apps
- 72% of tablet owners purchase online from their tablets each week
- 50% of mobile phone users, use mobile as their primary Internet source
1. Start with Your Brand
Before any coding takes place — start with your brand. As more and more competition enters the marketplace (domestic and global) it seems darn near impossible to stand out. Having clear brand differentiation in the marketplace will be one of the main ways to attract customers, close leads and delight customers. When people hit your website, the first impression must reflect your brand’s persona, message and promise to the customer. Your brand must answer these four questions: Who are you? Who needs to know? How will they find you? Why should they care? Read more about brand development here.
2. Create Buyer Personas
Once you have your brand tuned up — begin by creating an architecture based on who your ideal customers are. Get really granular on who they are and write your content for them specifically based on these key points:
- How does my product or service solve my customer’s problems?
- What can I do to add value to their visit?
- How does my brand align with their personalities and expectations?
- What is the tone and voice I must take to communicate clearly to them?
By basing your content on your buyer persona your content will keep them engaged and add value. Wrap this content around a clear and intuitive navigation to help them find the information quickly. The old rule in website design: “Don’t make me think.” still rings true today.
3. Content Strategy and Perception
Your brand must provide a credible and authentic impression to your visitors. Today, people want more visuals and less text on the home page and secondary pages. Communicate your offering simply and effectively. With 60% of the sales cycle over before a visitor even contacts your sales person — your website must engage your visitors and make the sale for you. According to Google’s Zero Moment of Truth study, consumers consult an average of 10.4 pieces of content prior to making purchase decision. Make your content count.
4. Optimizing for Search Engines
To be indexed by Google, Yahoo! and Bing — use the following criteria to create your page structure:
- Accurate keyword titles and descriptions
Use the Google Trends tool or MOZ to target the right keywords. - Fast loading pages
Optimize your images and use CSS to speed your site’s visual elements. Your website must load less than 2 seconds or people will abandon your site. - A flow of fresh and relevant content via blog
77% of all Internet users read blogs. By blogging on a regular basis you will receive 55% more website visitors. By creating interesting content, you increase your chances of getting back links from other credible websites which passes on “link juice” to your site, increasing your rankings. You also will have your content tweeted, shared or liked. - Low bounce rates
If you’ve done the above 3 points, you should see lower bounce rates. 50% or less is excellent, 60-70% is typical, 70-80% is poor, 80%+ is very bad. When Google sees sites with high bounce rates, it typically means the site loads slow, is a spam site or the keywords are not representative to what the site is about. - Social proof
If you haven’t embraced Facebook, Twitter, LinkedIn or Google+ now is the time. Consider the following shocking statistics:
- 4.2 billion people use their mobile device to access social media sites
- The population of the United States is 313M
- There are 245M internet users in the United States
- 56% of Americans have a profile on a social networking site
- 166M or 52.9% of all internet users are on Facebook
- 47% say Facebook has the greatest impact on purchase behavior
- 54% of Facebook members have used the social network via a phone
- 22% of Americans use social networking sites several times per day
- Facebook is the most addicting of the social networks
- 76% of Twitter users now post status updates
By adding social proof to your site you humanize your brand and allow your users to share its content far and wide.
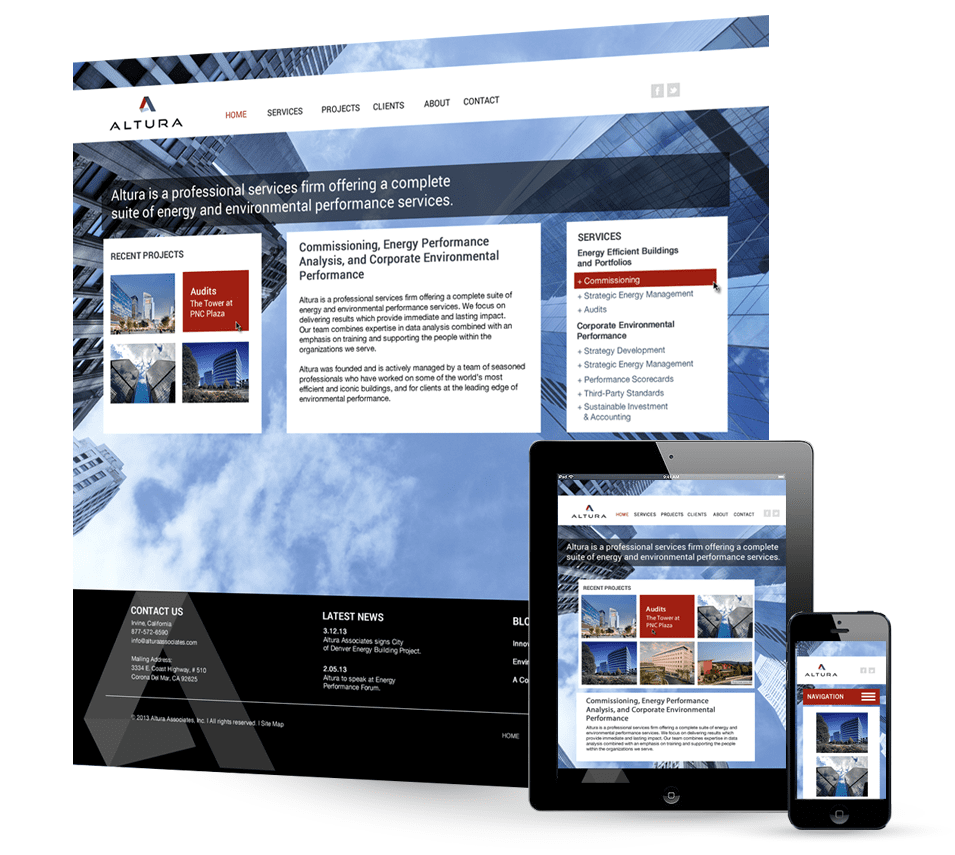
 5. Design for Responsiveness
5. Design for Responsiveness
Now that you have some directions on how to go about planning your responsive website design here are a few things to keep in mind when design and coding time comes.
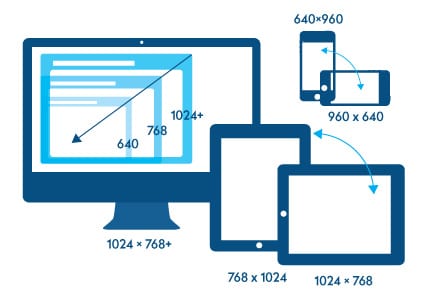
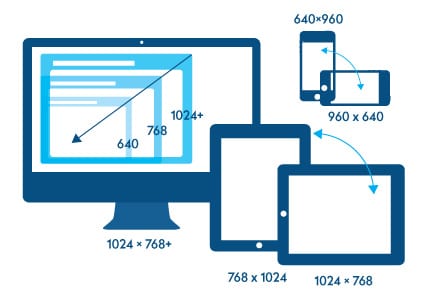
The screen size is the diagonal measurement of the physical screen in inches, while the resolution is the number of pixels on the screen. The resolution is displayed as width by height (i.e., 1024×768). Also, while desktop and laptop displays are in landscape (wider than tall), many mobile devices can be rotated to show websites in both landscape and portrait (taller than wide) orientations. This means that designers and developers, in some cases, must design for these differences. Make sure to design each view to see the differences in each and adjust accordingly:
- Your website accomplishes responsiveness by scaling the images and text by percentages of the screen instead of fixed widths
- Create 10px margins on each side so that the design doesn’t look crowded
 Images should fill the whole screen and scroll evenly down the screen
Images should fill the whole screen and scroll evenly down the screen- Remove any non-essential content
- Watch for breakpoints. As the site scales, make sure the screen adjusts at the right resolution to keep the design and layout in tact
- Allow compression of your scripts and CSS to make the site load faster on mobile devices that are often on a 3G or low-speed connections
- Create an Apple touch icon (129 x 129) so people can save to their home screen
- Most people prefer landscape (59.8%) over portrait (41.2%) (Source: Apple Insider)
Google announced starting April 21st, 2015—your website’s mobile-friendliness will now be a ranking factor. (Source: SEMPOST) This means if your website is not responsive and mobile friendly, you will loose out on potential ranking factors. Find out if your website is mobile-friendly.
- Desktops & laptops 1024×768 and higher
- iPhone 5: 1136×640 4S: 640×960 3GS: 320×480
- iPad First & second generations: 1024×768
Third generation: 2048×1536 - iPad mini 1024×768
Android phones & tablets
Most phones are 320px wide or 360px wide, and most tablets are 800px wide. When designing for them, however, it is typical for developers to break them into the following groups based on their Density-independent pixel (dp), which is the minimum screen size.
- Small screens: 426dp x 320dp
- Normal screens: 470dp x 320dp
- Large screens: 640dp x 480dp
- Extra-large screens: 960dp x 720dp
In conclusion, by making your site responsive, you now have the ability to tap into mobile traffic that you otherwise were missing out on. As companies like Google, Apple and Microsoft continue to innovate new devices — businesses will need to keep up to speed on the latest trends to ensure they are maximizing their online potential.